Выбор цветовой схемы всегда ответственный процесс при создании хорошего дизайна.
Мы собрали фантастические инструменты для этого. Весь интернет переполнен ими. С их помощью можно достичь «цветовой нирваны». Не все они создаются одинаково.
Очень много этого добра — не больше чем грабеж из популярных и полезных предложений. Таким образом, чтобы сделать вещи проще, представляем вам некоторые лучшие инструменты из доступных сегодня для выбора цветовых схем.
Мы собрали фантастические инструменты для этого. Весь интернет переполнен ими. С их помощью можно достичь «цветовой нирваны». Не все они создаются одинаково.
Очень много этого добра — не больше чем грабеж из популярных и полезных предложений. Таким образом, чтобы сделать вещи проще, представляем вам некоторые лучшие инструменты из доступных сегодня для выбора цветовых схем.

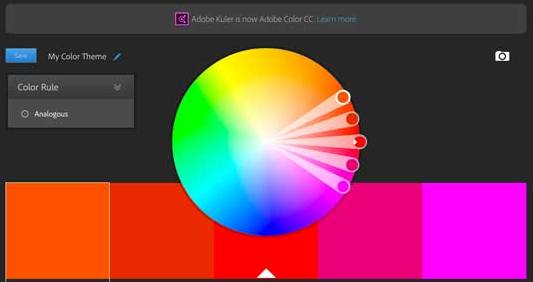
1. Adobe Colour CC
Этот ресурс поможет создавать и сохранять различные цветовые схемы, каждая из которых состоит из 5 цветов. Он доступен в браузерных вариантах и в настольных версиях. В последнем случае вы можете импортировать свою схему сразу в Photoshop, Illustrator или InDesign.
Этот ресурс поможет создавать и сохранять различные цветовые схемы, каждая из которых состоит из 5 цветов. Он доступен в браузерных вариантах и в настольных версиях. В последнем случае вы можете импортировать свою схему сразу в Photoshop, Illustrator или InDesign.

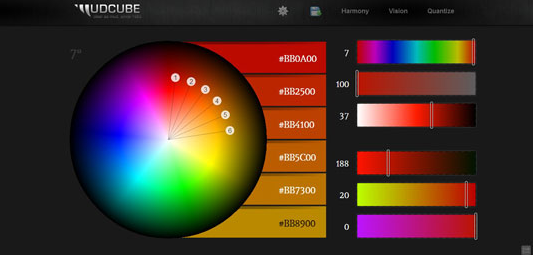
2. Mudcube Colour
Sphere Этот ресурс не только обеспечит вас показателями чисел каждого цвета, но и поможет создать цветовую схему из одного выбранного оттенка.
Sphere Этот ресурс не только обеспечит вас показателями чисел каждого цвета, но и поможет создать цветовую схему из одного выбранного оттенка.

3. Check my Colours
Предназначен для проверки переднего плана и фона цветовых сочетаний всех элементов DOM для определения достаточного контраста при просмотре. Все тесты основаны на алгоритмах, предложенных World Wide Web Consortium (W3C).
Предназначен для проверки переднего плана и фона цветовых сочетаний всех элементов DOM для определения достаточного контраста при просмотре. Все тесты основаны на алгоритмах, предложенных World Wide Web Consortium (W3C).

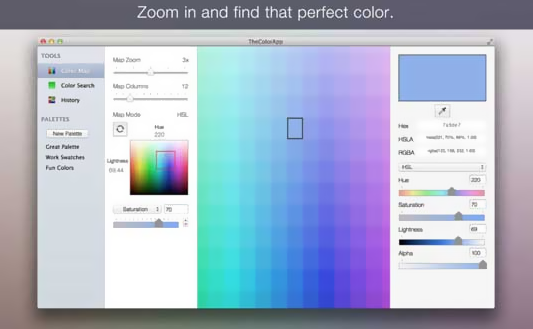
4. The Colour App
Инструмент The Color App стремиться сделать поиск цветов гораздо проще с большой цветовой сеткой. Она также позволяет предварительно просматривать цвета, узнавать значения RGB, HEX и HSLA и создавать палитры цветов, чтобы посмотреть, как они работают вместе.
Инструмент The Color App стремиться сделать поиск цветов гораздо проще с большой цветовой сеткой. Она также позволяет предварительно просматривать цвета, узнавать значения RGB, HEX и HSLA и создавать палитры цветов, чтобы посмотреть, как они работают вместе.

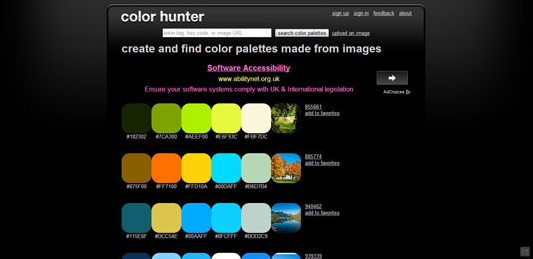
5. Colour Hunter
Хотя «цветовой охотник» и не имеет сверх возможностей, но он очень полезен. Выберите любое изображение и у вас будет готовая собственная палитра. В нем все просто.

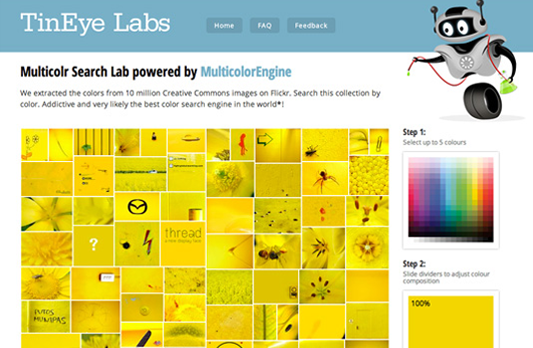
6. TinEye
Этот сайт использует базу данных 10 млн. общедоступных картинок, собранных с Flickr, чтобы вы могли исследовать цветовые сочетания. Это, пожалуй, самый быстрый способ находить сочетания цветов, а также просто увлекательный ресурс на интуицию.
Этот сайт использует базу данных 10 млн. общедоступных картинок, собранных с Flickr, чтобы вы могли исследовать цветовые сочетания. Это, пожалуй, самый быстрый способ находить сочетания цветов, а также просто увлекательный ресурс на интуицию.

7. Colour
Любое движение мышкой — и нужный оттенок готов, с цифровым обозначением, не прилагая совершенно никаких усилий.
Любое движение мышкой — и нужный оттенок готов, с цифровым обозначением, не прилагая совершенно никаких усилий.

8. SpuColor.com
Это полезный сервис, на котором можно узнать информацию про любую цветовую модель (RGB, CMYK и др.).
Это полезный сервис, на котором можно узнать информацию про любую цветовую модель (RGB, CMYK и др.).

9. Designspiration
Здесь вы сможете выбрать до 5 оттенков цвета с палитры и все это четко увидеть на экране, который полностью заполняют цвета. Вам предоставляется возможность выбрать несколько оттенков и сохранить их на сайте в своей коллекции.
Здесь вы сможете выбрать до 5 оттенков цвета с палитры и все это четко увидеть на экране, который полностью заполняют цвета. Вам предоставляется возможность выбрать несколько оттенков и сохранить их на сайте в своей коллекции.

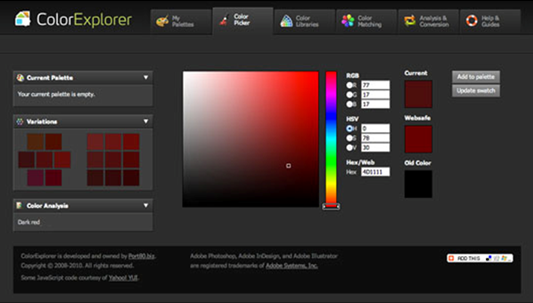
10. ColorExplorer
Это, возможно один из самых доступных ресурсов и Интернете, где вы можете разобраться в широком спектре инструментов для проектирования, преобразования, настройки и анализа своих цветовых схем.
Это, возможно один из самых доступных ресурсов и Интернете, где вы можете разобраться в широком спектре инструментов для проектирования, преобразования, настройки и анализа своих цветовых схем.


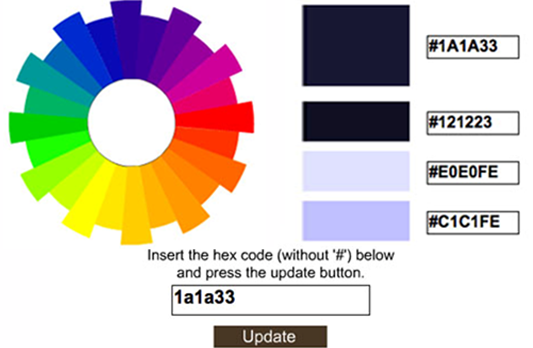
11. Hex Color Scheme Generator
Удобный инструмент для генерации цветов, которые будут работать с вашей цветовой ссылкой. Просто вставьте значение цвета из 16-ти цифр и данный ресурс будет предлагать набор сочетаемых цветов для выборки лучших из них.
Удобный инструмент для генерации цветов, которые будут работать с вашей цветовой ссылкой. Просто вставьте значение цвета из 16-ти цифр и данный ресурс будет предлагать набор сочетаемых цветов для выборки лучших из них.

12. COLOURIovers
Это сообщество строится вокруг обмена цветами, палитрами и узорами. В нем пользователи делятся собственно созданными палитрами. Одним словом, это отличный инструмент, если вы бредите этим всем и хотели бы делиться своей страстью с остальными.
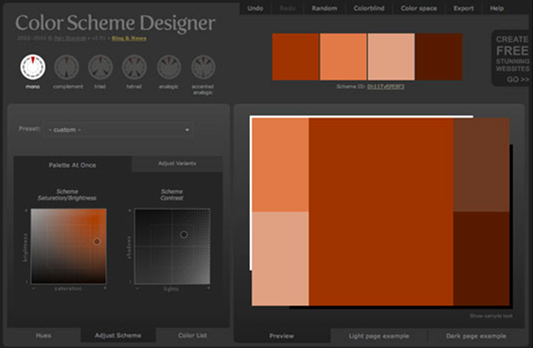
13. Color Scheme Designer
Здесь, составляя цветовые схемы, можно выбирать не просто отдельные цвета, но и еще указывать их яркость, контраст, насыщенность.
Здесь, составляя цветовые схемы, можно выбирать не просто отдельные цвета, но и еще указывать их яркость, контраст, насыщенность.

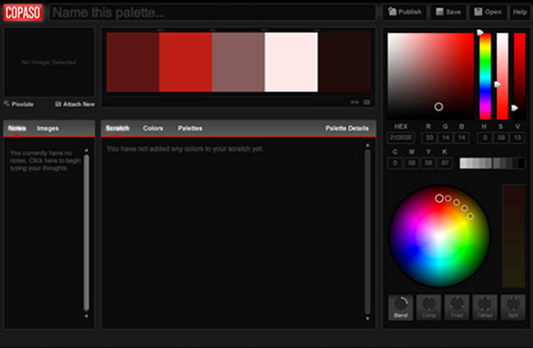
14. COPASO
Сайт предлагает полный спектр инструментов выделения цвета в пределах простого интерфейса, в том числе возможность добавлять примечания к палитрам, загружать изображения, вводить ссылки CMYK непосредственно, и выбирать различные операции для построения своей цветовой гаммы.
Сайт предлагает полный спектр инструментов выделения цвета в пределах простого интерфейса, в том числе возможность добавлять примечания к палитрам, загружать изображения, вводить ссылки CMYK непосредственно, и выбирать различные операции для построения своей цветовой гаммы.

15. ColourMod
Этот ресурс предлагает полезный способ выбрать и определить цвет без необходимости запуска дополнительных инструментов посерьезнее.
Этот ресурс предлагает полезный способ выбрать и определить цвет без необходимости запуска дополнительных инструментов посерьезнее.

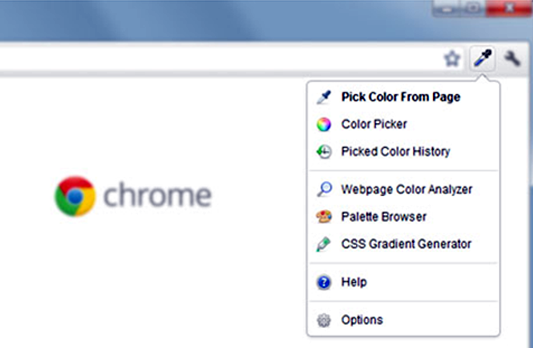
16. ColorZilla
Сначала этот ресурс был доступен только как Firefox-плагин, но теперь он есть и в Google Chrom браузере. Он включает палитры цветов, пипетки, генератор градиента CSS и палитры браузера.
Сначала этот ресурс был доступен только как Firefox-плагин, но теперь он есть и в Google Chrom браузере. Он включает палитры цветов, пипетки, генератор градиента CSS и палитры браузера.

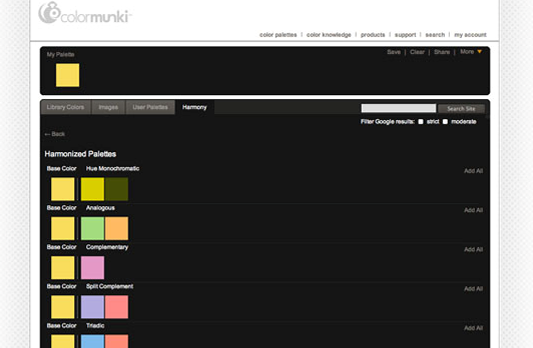
17. Colormunki
Это интернет-приложение позволяет создавать цветовые палитры из Pantone-образцов, используя ряд различных методик для создания занятных комбинаций.
Это интернет-приложение позволяет создавать цветовые палитры из Pantone-образцов, используя ряд различных методик для создания занятных комбинаций.

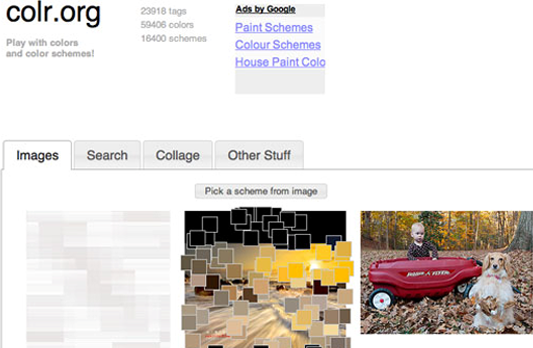
18. Colr.org
Предлагаемый инструмент предоставляет уникальную возможность автоматически заглянуть в цветообраз изображения и увидеть диапазон цветов, доступных в картинке, при этом выбрать те, которые «смотрят на вас» для создания своей схемы.
Предлагаемый инструмент предоставляет уникальную возможность автоматически заглянуть в цветообраз изображения и увидеть диапазон цветов, доступных в картинке, при этом выбрать те, которые «смотрят на вас» для создания своей схемы.

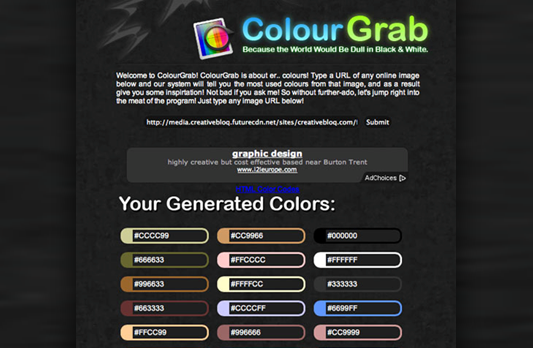
19. ColourGrap
Этот небольшой инструмент создает цветовую схему из любого изображения в интернете. Вам нужно просто вставить в адресную строку ссылку на картинку и сайт будет «вытаскивать» из нее цвета, строя при этом удобную круговую 3D-диаграмму. Может это и не так полезно для создания традиционных тем, но отлично подходит именно для анализа изображений и распределение цветов в них.
Этот небольшой инструмент создает цветовую схему из любого изображения в интернете. Вам нужно просто вставить в адресную строку ссылку на картинку и сайт будет «вытаскивать» из нее цвета, строя при этом удобную круговую 3D-диаграмму. Может это и не так полезно для создания традиционных тем, но отлично подходит именно для анализа изображений и распределение цветов в них.

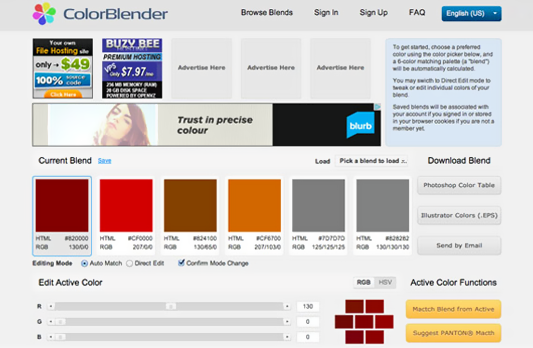
20. ColorBlender
Один из самых простых и доступных инструментов. Он позволяет захватить образец, настроить цвет и в режиме реального времени наблюдать за тем, как он генерирует набор из 5 сочетаемых цветов. Готовые палитры могут быть загружены непосредственно в Photoshop, или Illustrator в виде файла EPS.
Один из самых простых и доступных инструментов. Он позволяет захватить образец, настроить цвет и в режиме реального времени наблюдать за тем, как он генерирует набор из 5 сочетаемых цветов. Готовые палитры могут быть загружены непосредственно в Photoshop, или Illustrator в виде файла EPS.

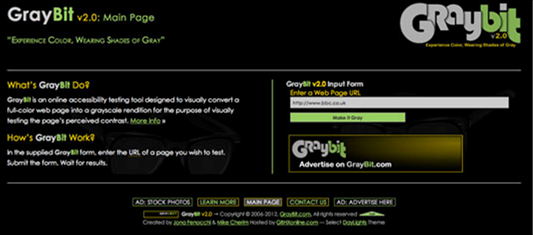
21. GrayBit
Этот необычный ресурс поможет вам проанализировать, например, любой сайт в серых тонах, т.е., вы просто вставляете ссылку сайта, нажимаете «Сделать серым» и все. Зачем это? Это полезно для проверки того, что вы достигли достаточного контраста в вашей цветовой палитре для удовлетворения рекомендациям по доступности и соответствия нормативным требованиям.
Этот необычный ресурс поможет вам проанализировать, например, любой сайт в серых тонах, т.е., вы просто вставляете ссылку сайта, нажимаете «Сделать серым» и все. Зачем это? Это полезно для проверки того, что вы достигли достаточного контраста в вашей цветовой палитре для удовлетворения рекомендациям по доступности и соответствия нормативным требованиям.

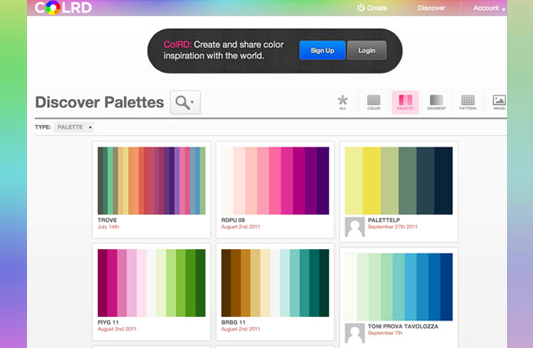
22. COLRD
Этот ресурс является источником вдохновения для дизайнеров и просто творческих людей. Путем обмена цветовыми палитрами, градиентами, шаблонами, изображениями он создает визуальное пиршество для глаз.
Этот ресурс является источником вдохновения для дизайнеров и просто творческих людей. Путем обмена цветовыми палитрами, градиентами, шаблонами, изображениями он создает визуальное пиршество для глаз.

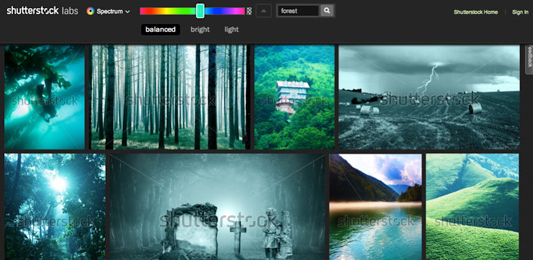
23. Shutterstock Spektrum
Иногда, лучшим способом увидеть, работает ли цветовая схема, это подбор изображения. Все библиотеки предлагают этот вид инструмента, но Shutterstock Spectrum имеет особенно приятный интерфейс и, плюс ко всему, они отображаются в крупных масштабах. После с помощью ползунка, чтобы определить свой цвет, вы можете дополнительно указать ключевое слово, определяющее предмет с поразительной точностью. Разные варианты позволяют фильтровать изображения по их цветовом балансе и яркости.
Иногда, лучшим способом увидеть, работает ли цветовая схема, это подбор изображения. Все библиотеки предлагают этот вид инструмента, но Shutterstock Spectrum имеет особенно приятный интерфейс и, плюс ко всему, они отображаются в крупных масштабах. После с помощью ползунка, чтобы определить свой цвет, вы можете дополнительно указать ключевое слово, определяющее предмет с поразительной точностью. Разные варианты позволяют фильтровать изображения по их цветовом балансе и яркости.

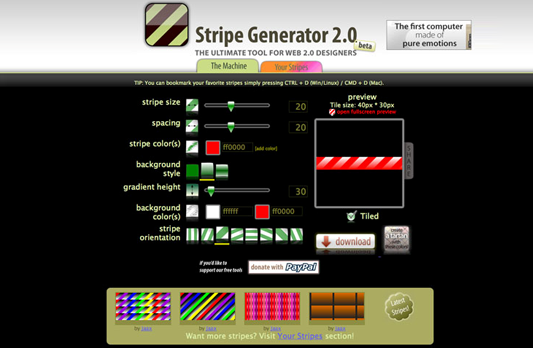
24. Stripe Generator 2.0
Это удобный способ для создания приятных цветовых сочетаний и генерации сногсшибательных моделей.
Это удобный способ для создания приятных цветовых сочетаний и генерации сногсшибательных моделей.

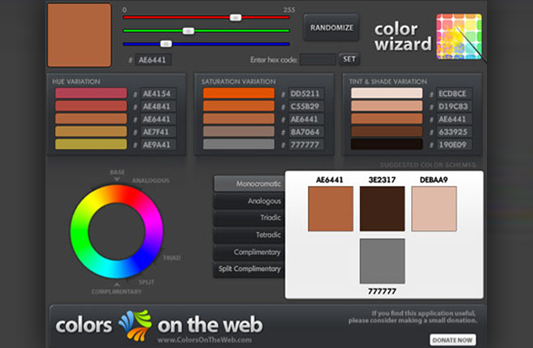
25. Colors on the web
Этот инструмент принимает единственный цвет в шестнадцатеричном значении или RGB, и выводит набор схем, основанных на различных математических уравнениях, подобных Kuler.
Этот инструмент принимает единственный цвет в шестнадцатеричном значении или RGB, и выводит набор схем, основанных на различных математических уравнениях, подобных Kuler.

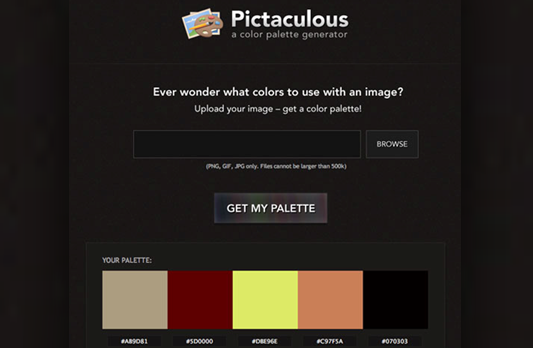
26. Pictaculous
Это отличный инструмент от создателей MailChimp, который позволяет загружать изображения и создавать цветовую схему с цветами внутри. Он интегрируется с некоторыми другими инструментами, размещенными в данном списке, принося вам результаты Kuler и COLOURlovers одновременно.
Это отличный инструмент от создателей MailChimp, который позволяет загружать изображения и создавать цветовую схему с цветами внутри. Он интегрируется с некоторыми другими инструментами, размещенными в данном списке, принося вам результаты Kuler и COLOURlovers одновременно.

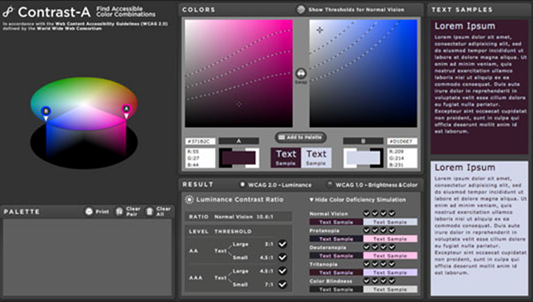
27. Contrast-A
Это несколько необычный инструмент, предназначенный для создания WCAG-совместимых цветовых схем, позволяя вам предварительно посмотреть на цветовые отличия, имитировать цветовую слепоту, снижение зрения, клиническую слепоту.
Это несколько необычный инструмент, предназначенный для создания WCAG-совместимых цветовых схем, позволяя вам предварительно посмотреть на цветовые отличия, имитировать цветовую слепоту, снижение зрения, клиническую слепоту.

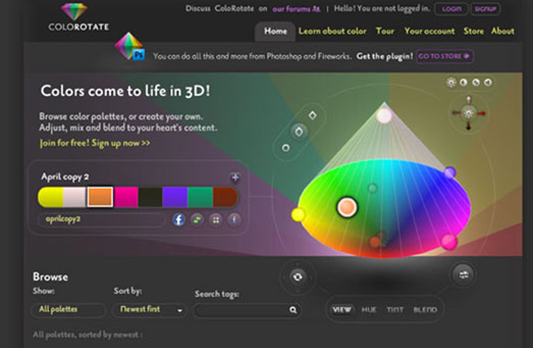
28. ColoRotate
ColoRotate может быть интегрирован непосредственно в некоторые творческие приложения, а также предлагает хорошую альтернативу как самостоятельное приложение для компании Adobe. Этот инструмент также доступен в качестве приложения Ipad, предлагая интеграцию с Photoshop.
ColoRotate может быть интегрирован непосредственно в некоторые творческие приложения, а также предлагает хорошую альтернативу как самостоятельное приложение для компании Adobe. Этот инструмент также доступен в качестве приложения Ipad, предлагая интеграцию с Photoshop.

Масса полезного, не так ли? Уверены, эти ресурсы во многом вам помогут при создании будущих успешных проектов.

Источник: http: //say-hi.me
© Москва, 2013-2015
Все права защищены. В случае перепечатки материалов сайта, ссылка на источник обязательна.
Все права защищены. В случае перепечатки материалов сайта, ссылка на источник обязательна.